
CH9網頁特效及網路免費資源應用
■網頁特效
講解HTML&JavaScript概念
跑馬燈特效實作
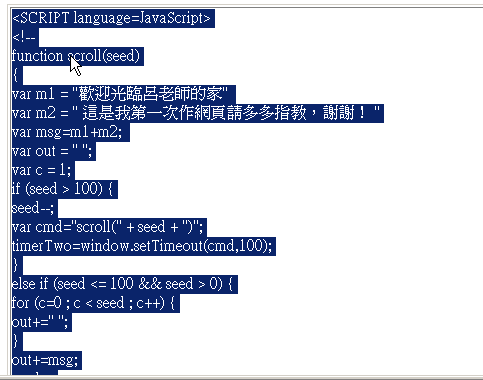
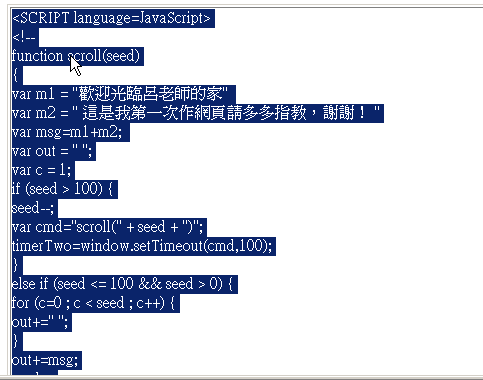
1.將老師分享的跑馬燈語法 依提示複製到top.htm內.並點選程式碼模式.將語法插入<BODY>內

![]()

2.修改m1.m2字串雙引號的內容為自己想要的文字
| var m1 = "歡迎光臨呂老師的家" var m2 = " 這是我第一次作網頁請多多指教,謝謝! " |

3.存檔+F12測試

■網路免費資源應用講解
網路免費資源-可直接去google或Kimo去尋找
1.講解Blog
2.網路上免費資源-可直接去google或Kimo去尋找
GuestBook
http://hp.gfes.tpc.edu.tw/board/asp/jen/guestbook/
http://com.net.tw/g8/register.php
Blog
無名小站
BLOG 鄉村台灣站
MSN Space
Yam Blog
http://news.yam.com/blog/qa.php#1
Sina Blog
PTT Blog
台北地下酒吧-免費博客中心
智識Blog
Album
■網路免費資源應用實作
以申請無名小站三合一功能(Blog.GuestBook.Album)為例無名小站新聞中心

學生成果區-Aimini330
申請步驟:
1到江翠國中網網相連的免費資源區點選無名小站
2點選免費註冊.
第一步 無名小站會員申請同意書.按我同意.
第二步 選擇帳號與密碼按申請帳號
第三步填寫個人資料(不要空白即可)
3至自己的信箱收信(例如kimo.....)若無法收信請將PROXY伺服器設定取消.(工具/網際網路選項/連線/區域網路設定/將PROXY伺服器的勾取消)
4此時自己應收到系統認證信.信件內容如下
本信件由 無名小站 自動發送 若您沒有申請此帳號 請直接乎略這封信] [本帳號由 luti 申請]
|
5點選啟動的網址
6若此時還是未收到信.請至無名小站.點選會員中心去沒收到認證信區再輸入帳號密碼再確認資料有無填妥
7此時系統列出你的Blog.GuestBook.Album的網址
例如:若申請帳號為luti,則你的無名Blog.GuestBook.Album的網址分別為
Blog http://www.wretch.cc/blog/luti
GuestBook http://www.wretch.cc/guestbook/luti
Album http://www.wretch.cc/album/luti
8Blog的使用-修改版面樣式.輸入帳號密碼後可點選樣式設定.點選一組你喜歡的樣式.按套用即可
9點選發表新文章則可以發表記錄自己的心情或....
10其餘功能請點選無名小站中的新手上路.看看裡面的說明檔
注意:若使用者連續90天未登入本站服務時,帳號將被刪除
■將BLOG加入網頁
1.開啟Dw2004
2.管理網路/匯入/92xxxxx.ste/完成
3.滑鼠移至left.htm的第五個選單m5.htm文字改為我的部落格,然後連結位置改http://www.wretch.cc/blog/luti,目標視窗改為_blank


4.存檔.F12測試