(1)點一下
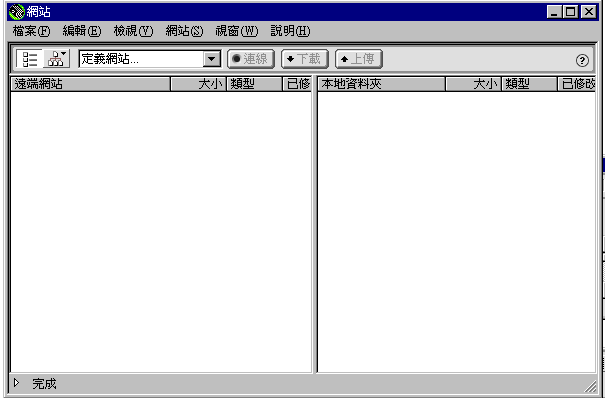
(2)出現
 ,點圈起來的地方有個▼
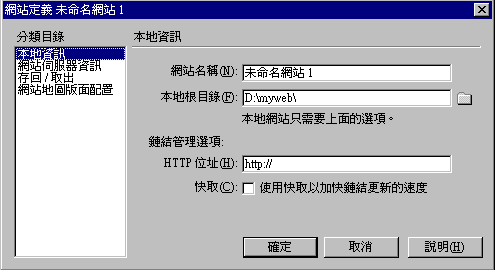
,點圈起來的地方有個▼(3)出現
 ,A.填入網站名稱:killian、 B.本地根目錄:d:\myweb,然後按下確定。
,A.填入網站名稱:killian、 B.本地根目錄:d:\myweb,然後按下確定。(5)出現
 ,再按下建立
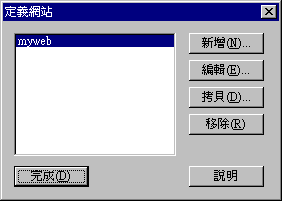
,再按下建立(6)出現
(7)出現
 ,恭禧你建置成功了。
,恭禧你建置成功了。
 製作網頁時,檔名要用英文字
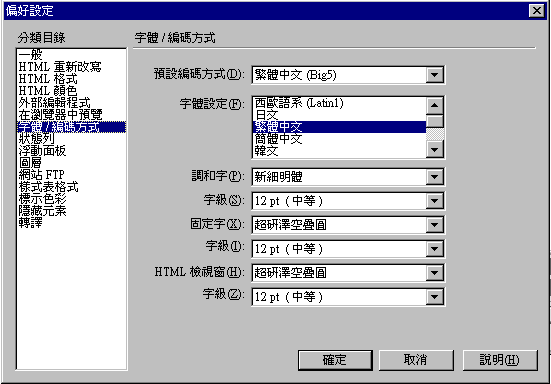
製作網頁時,檔名要用英文字(1)檢查字體/編碼:
A.字體設定:繁體中文
B.固定字:選新細明體、細明體、標楷體其中之一C.HTML檢視窗:選新細明體、細明體、標楷體其中之一。
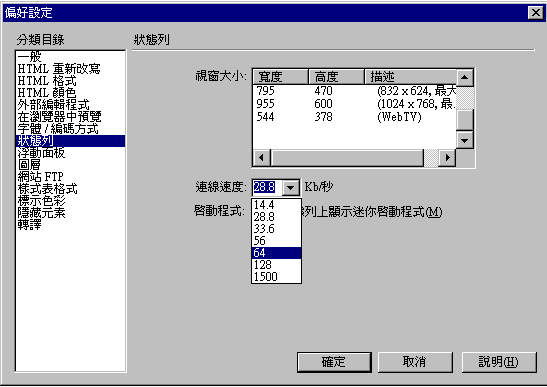
(2)狀態列:連線速度56K,(以實用者播接速度來設定)以計算連線速度。
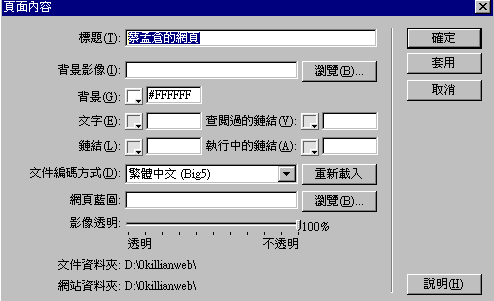
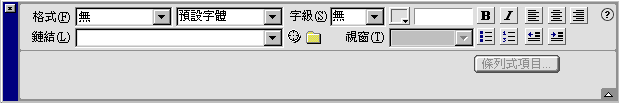
 ,設定標題、背景顏色…
,設定標題、背景顏色…
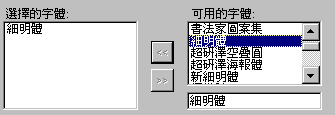
 把細明體加入
把細明體加入 ,然後按確定,再加入新細明體,再加入標楷體,注意一次加一個就可以了。再按一次預設字型,就可看見三種字體已加在其中了
,然後按確定,再加入新細明體,再加入標楷體,注意一次加一個就可以了。再按一次預設字型,就可看見三種字體已加在其中了