
 。並將其圖層命名為choice
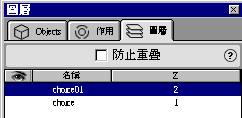
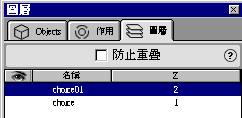
。並將其圖層命名為choice 並將其圖層命名為choice01
並將其圖層命名為choice01 ,在名稱choice前,將其眼睛圖示點選為眼閉的圖示,即可將其圖層隱藏。
,在名稱choice前,將其眼睛圖示點選為眼閉的圖示,即可將其圖層隱藏。 按鈕的作用(視窗→作用),按加→顯示─隱藏圖層→layer
“choice01” →顯示→確定。更改滑鼠事件為OnMouseOver
按鈕的作用(視窗→作用),按加→顯示─隱藏圖層→layer
“choice01” →顯示→確定。更改滑鼠事件為OnMouseOver次選單製作

 。並將其圖層命名為choice
。並將其圖層命名為choice 並將其圖層命名為choice01
並將其圖層命名為choice01 ,在名稱choice前,將其眼睛圖示點選為眼閉的圖示,即可將其圖層隱藏。
,在名稱choice前,將其眼睛圖示點選為眼閉的圖示,即可將其圖層隱藏。 按鈕的作用(視窗→作用),按加→顯示─隱藏圖層→layer
“choice01” →顯示→確定。更改滑鼠事件為OnMouseOver
按鈕的作用(視窗→作用),按加→顯示─隱藏圖層→layer
“choice01” →顯示→確定。更改滑鼠事件為OnMouseOver